반응형
[javascript] 남녀 표준체중알아보기
20070327
function Man_Weight(h)
{
c=(h-100)*0.9
return c;
}
function Woman_Weight(h)
{
c=(h-100)*0.85
return c;
}
function calculate_Weight(w, c)
{
d=w/c*100
return d;
}
function error(form)
{
if (form.w.value==null||form.w.value.length==0 || form.h.value==null||form.h.value.length==0)
{
alert("측정할 정보를 입력하지 않았습니다.");
return false;
}
return true;
}
function ResultCal(form)
{
var sexis=form.type.value;//폼에서 type 항목의 값으로 성별 구분
if (error(form))
{
if(sexis==1)
{
c=Math.round(Man_Weight(form.h.value));
}
else if(sexis==2)
{
c=Math.round(Woman_Weight(form.h.value));
}
form.c.value=c;
fat=Math.round(calculate_Weight(form.w.value, c));
if(fat>=120)
{
form.doctor.value="비만이십니다. 시간나실때 마다 운동을 즐거운 맘으로 하세요";
}
else if(fat>=90 && fat<120)
{
form.doctor.value="건강한 표준 체중이십니다. 건강은 건강할때 지켜야 합니다.";
}
else if(fat>0 && fat<90)
{
form.doctor.value="표준체중에 미달입니다. 가벼운 운동과 함께 맛있는 음식많이 섭취하세요";
}
}
return;
}
function re(form)
{
form.w.value = "";
form.h.value = "";
form.c.value = "";
form.doctor.value = "";
}
</SCRIPT>
<!--여기까지의 스크립트를 <head>와 </head>태그 사이에 넣으세요-->
<FORM NAME="test" method=get>
남성일 경우는 1을 여성일 경우는 2 를 입력하세요<br>
<INPUT TYPE="text" NAME="type" VALUE="1" size="1">
신장<input type=TEXT name=h size=5 >cm
몸무게<input type=TEXT name=w size=5 >kg
<input type="BUTTON" value="측정결과" onClick="ResultCal(this.form)" name="BUTTON">
<input type="BUTTON" value="다시입력" onClick="re(this.form)" name="BUTTON"><br>
귀하의 이상적인 평균체중은
<input type=TEXT name=c size=5>kg
<br>
*처방
<br>
<textarea name="doctor" cols=50 rows=5 wrap=on>
반응형
'IT-개발,DB' 카테고리의 다른 글
| [개발/이론] 그레이웨어 분류기준 (0) | 2017.03.26 |
|---|---|
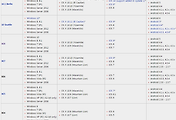
| Rad Studio XE 버전별 멀티디바이스 지원 정보 (0) | 2017.02.28 |
| [기사] 실시간 영상 워터마킹 (0) | 2017.02.06 |
| [기사] ETRI, 디지털 영상 워터마킹 기술 개발 (0) | 2017.02.06 |
| [기사] 음악파일 불법 복사 막아 (0) | 2017.02.06 |

댓글